こんにちは、現役沖縄フリーランスエンジニアのmah(MaLanka)です。
このブログでは、
僕がIT未経験から約1年でフリーランスエンジニアになるまでの過程、
ノウハウなどを書いていきます。
今回は、
- 【Rails】Herokuのデプロイ開始・完了をWebhookでLineNotifyへ通知する
について書いていきます。
【Rails】Herokuのデプロイ開始・完了をWebhookでLineNotifyへ通知する
RailsアプリをHerokuにデプロイした際、
どのタイミングでpushしたコードが反映されるかわからない。
画面をリロードしたり、
デプロイログをウォッチするのは非常に効率が悪いので、
Herokuへのデプロイ開始・完了をWebhookでLineNotifyへ通知するようにしました。
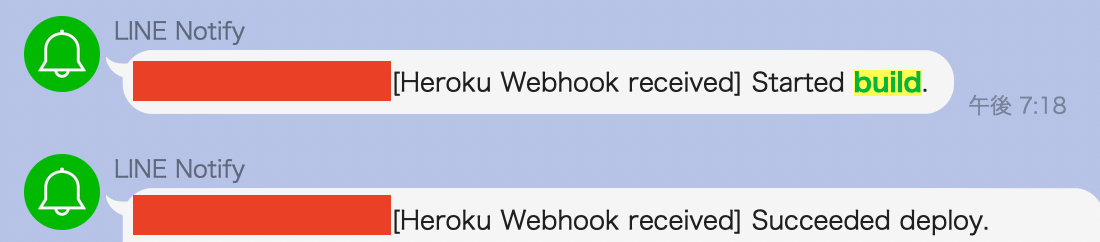
下記のような感じです。

手順

LineNotifyの準備
まずLineNotifyを使うための準備です。
1. LineNotifyのアクセストークンを発行する
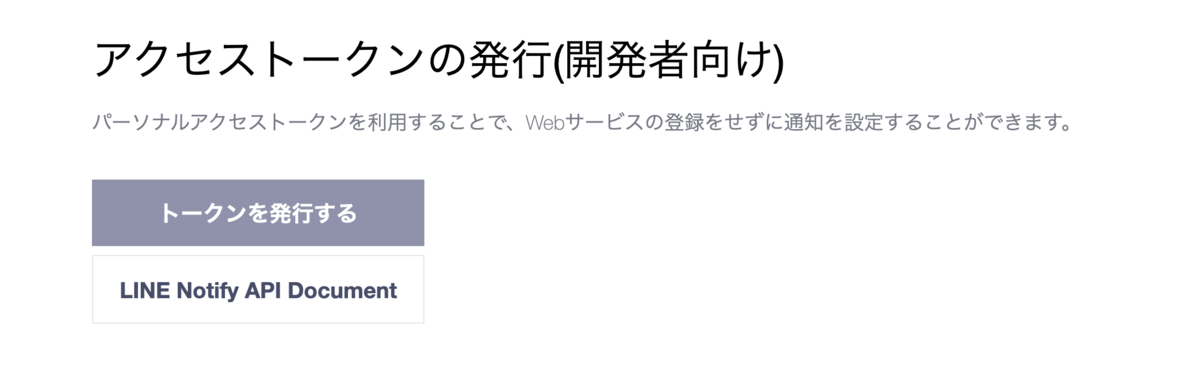
下記からLineアカウントでログインします。
次に、
「トークンを発行する」を選択します。

その後、
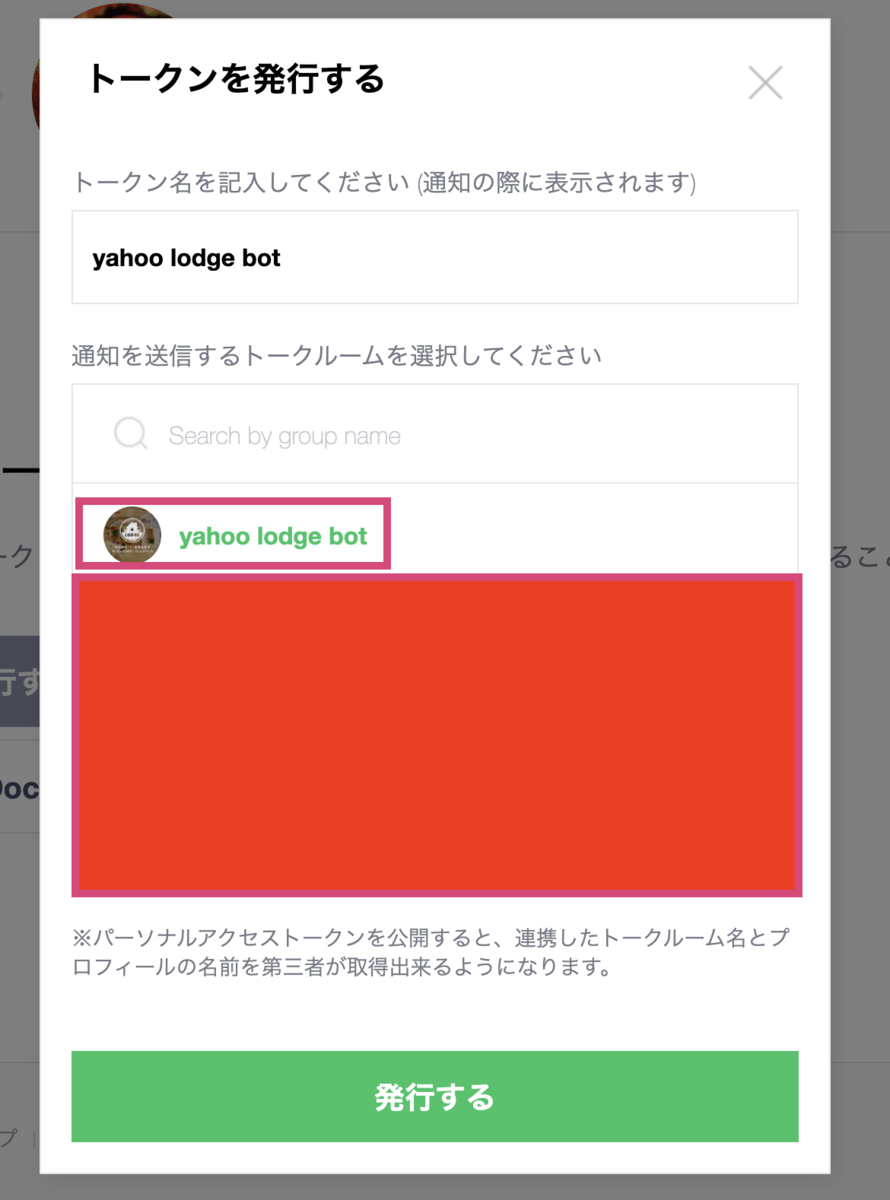
通知を送信したいグループを選択してトークンを発行します。
(発行したトークンは次の手順2で使用します)

2. LineNotifyのAPIを扱うクラスを作成する
次に、
LineNotifyのAPIを扱うクラスを作成します。
(1で作成したトークンを使用します)
# app/models/line_notify.rb
# frozen_string_literal: true
require 'uri'
require 'net/http'
class LineNotify
# ここに、1で作成したトークンを指定する
TOKEN = Rails.application.credentials.dig(:line_notify, :api_token)
URL = 'https://notify-api.line.me/api/notify'
attr_reader :message
# LineNotifyに通知
def self.send(message)
new(message).send
end
def initialize(message)
@message = message
end
def send
Net::HTTP.start(uri.hostname, uri.port, use_ssl: true) do |https|
https.request(request)
end
end
private
def request
request = Net::HTTP::Post.new(uri)
request['Authorization'] = "Bearer #{TOKEN}"
request.set_form_data(message: message)
request
end
def uri
URI.parse(URL)
end
end
3. 1で指定したグループに「Line Notify」アカウントを招待しておく
1で指定したグループに「Line Notify」アカウントを招待し、
メンバーに追加しておきます。

以上で、
LineNotify.send('メッセージ') を実行すると、
1でトークンを作成したグループ宛にメッセージを送信できるようになります。
Rubyなら app/models/line_notify.rbの末尾に LineNotify.send('メッセージ') を追加して、
$ ruby app/models/line_notify.rb
で動作確認できますし、
RailsならRails ConsoleからLineNotify.send('メッセージ')で動作確認できます。
Herokuの準備
次に、
Herokuからデプロイ開始・完了のWebhookを受けるためのルーティング追加と、
デプロイ開始・完了をLineNotifyに通知する処理を実装します。
4. HerokuからのWebhook通知を受けるルーティングを追加する
# routes.rb post '/heroku/webhook', to: 'heroku/webhooks#create'
5. デプロイ開始・完了をLineNotifyに通知する処理を実装する
# app/controllers/heroku/webhooks_controller.rb
# frozen_string_literal: true
class Heroku::WebhooksController < ApplicationController
skip_before_action :verify_authenticity_token
before_action -> { valid_signature?(request) }
def create
state_str =
# request['data']['status']にデプロイのステータスが文字列で格納されている
case request['data']['status']
when 'pending'
'[Heroku Webhook received] Started build.'
when 'succeeded'
'[Heroku Webhook received] Succeeded deploy.'
end
# デプロイのステータス(pending or succeeded)をLineNotifyへ通知
LineNotify.send(state_str)
end
private
def valid_signature?(request)
calculated_hmac = Base64.encode64(OpenSSL::HMAC.digest(
OpenSSL::Digest.new('sha256'),
Rails.application.credentials.dig(:heroku, :webhook_secret), # see https://devcenter.heroku.com/ja/articles/app-webhooks https://devcenter.heroku.com/articles/app-webhooks#securing-webhook-requests
request.raw_post
)).strip
heroku_hmac = request.headers['Heroku-Webhook-Hmac-SHA256']
if heroku_hmac && Rack::Utils.secure_compare(calculated_hmac, heroku_hmac)
true
else
raise 'Error. invalid_signature'
end
end
end
webhook_secretについては下記を参考にしてください。
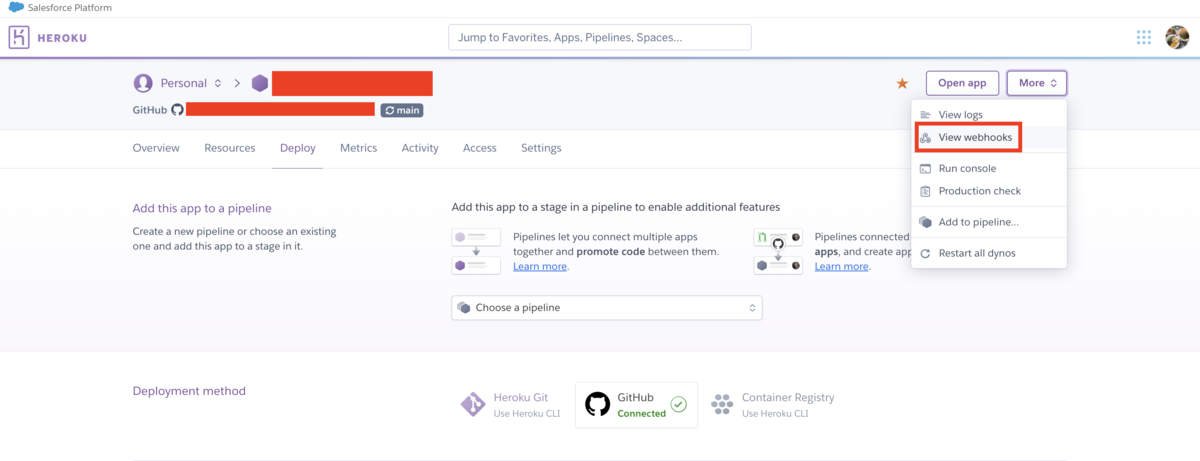
6. HerokuからWebhookを投げる設定をする
Webhook通知を投げたいアプリのダッシュボードへ行って、
画面右側の「More」->「View Webhooks」を選択。

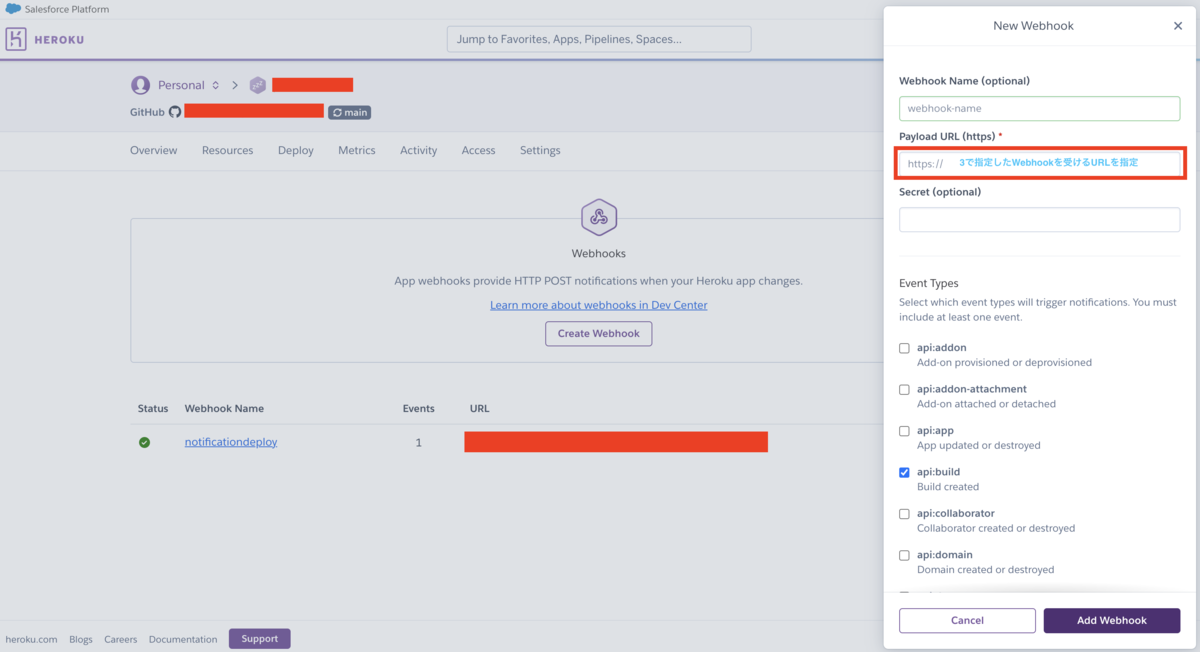
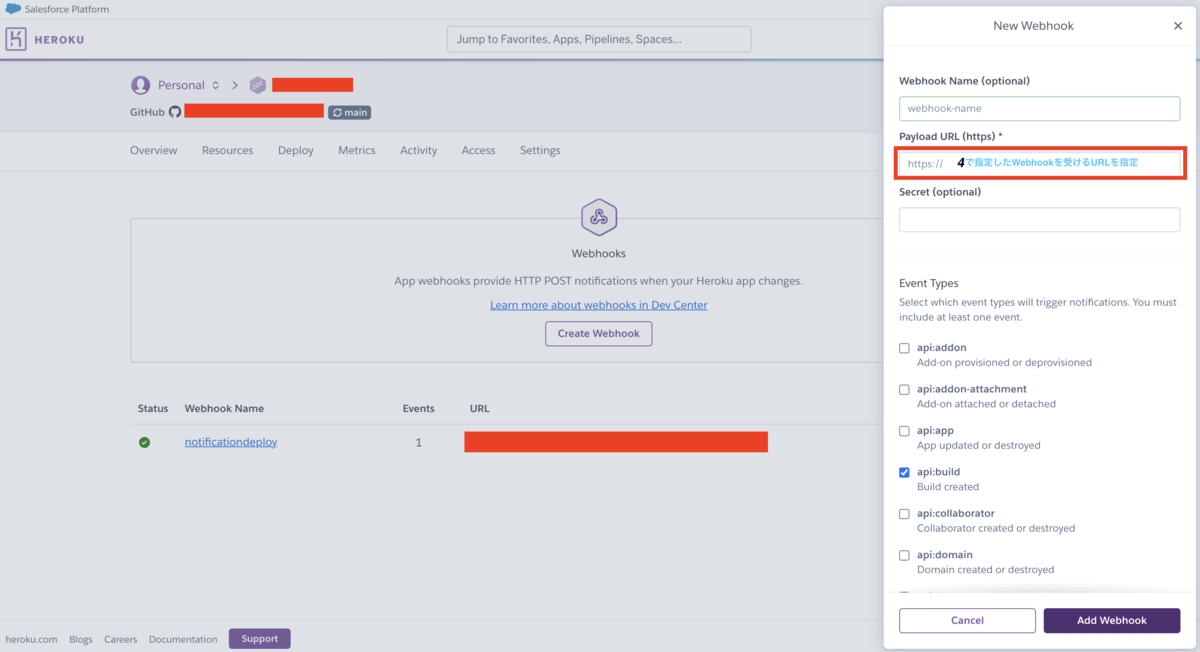
次に、
「Create Webhook」を選択して必要項目を入力し、
「Add Webhook」を選択します。

Webhookについては下記を参照してください。
以上で、
Herokuへデプロイ開始時には [Heroku Webhook received] Started build. がLineNotifyが通知され、
Herokuのデプロイ完了時には [Heroku Webhook received] Succeeded deploy. がLineNotifyに通知されます。

【おまけ】git push時に自動でHerokuへも自動デプロイをする
おまけです。
いちいちGitHubとHerokuへpushするの面倒くさいですよね。
$ git push origin main $ git push heroku main
出来ればGitHubへpushした時にHerokuへも自動デプロイしたいと思うので、
その手順を残しておきます。
これはとても簡単です。
- GitHub 統合 (Heroku GitHub デプロイ)
手順としては下記のようになります。
対象アプリの
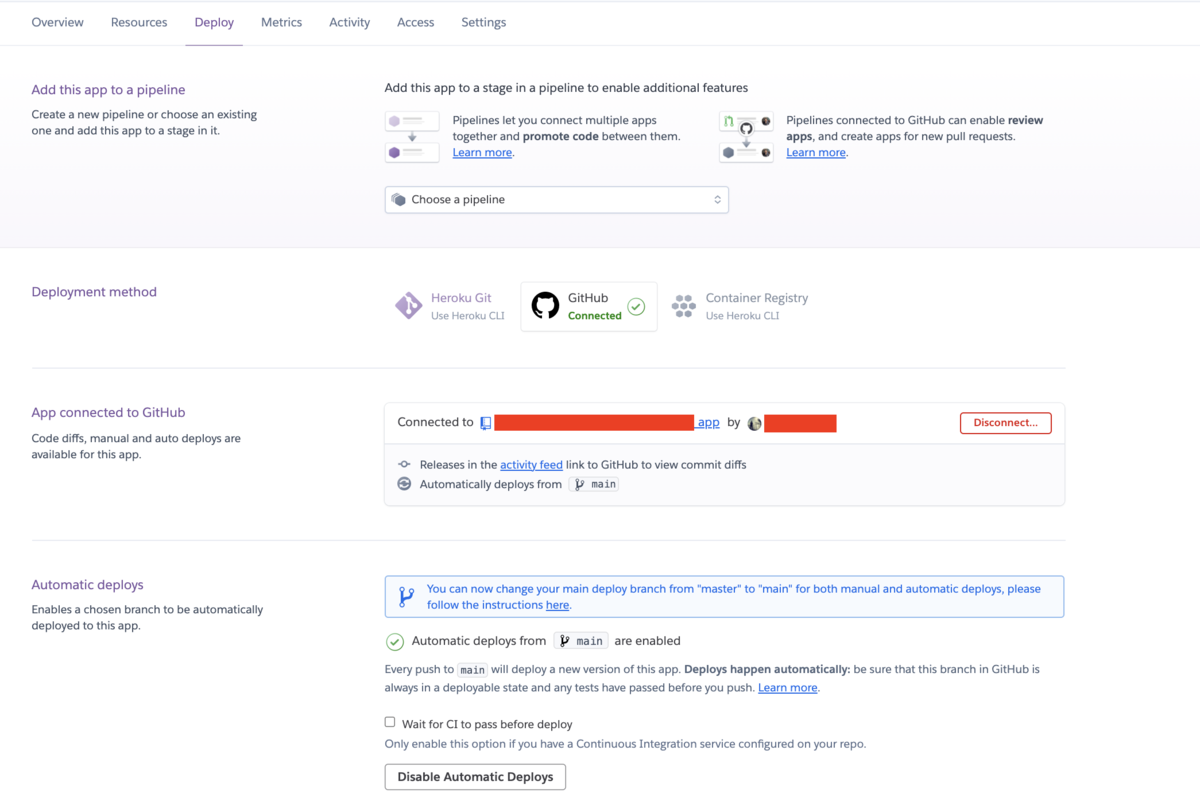
Deployタブを選択[Deployment method]で[GitHub]を選択し、[Connect to GitHub]の[Connect to GitHub]を押下
[Connect to GitHub]で連携するリポジトリを検索・選択して [Connect]を押下
[Automatic deploys]でデプロイするブランチを選択して [Enable Automatic Deploys]を押下
下記のようになっていればOKです。